



|

|

|

|
|
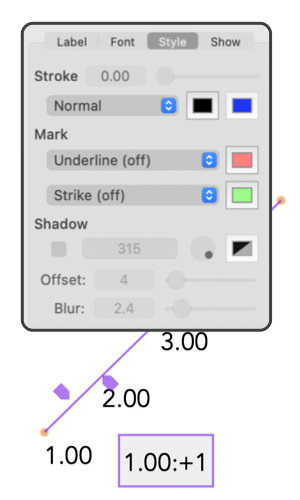
Label Text Style Details This tab view is used to apply special styling effects to a sequence of Label Text. Most of these parameters are available on the Text Menu or the System Font Palette . Label Text elements are drawn using the tools found near the bottom of the Technical Tools palette which is opened from the View Main menu. The example to the left shows the contents of the Graphic Details Inspector when Label Text is selected and the Show tab is in use. To view this information use the Graphic Details menu command found on the Tools main menu. Then select the Style tab on the Graphic Details Inspector, a Label text element needs to be present on your drawing and selected. The details shown normally apply to numeric portion of the text label sequence. If the control text block (shown to the left with a light blue border) is double clicked and text editing mode is entered, then the details shown will apply to the selected range of text. The selected range may be a portion of the numeric value or of the static prefix or suffix text. Selections and changes of the delta (increment) value found to the right of the colon will have no actual meaning for the displayed numeric sequence.

There are actually two types of drop shadows available for use with text. The one controlled here can be thought of as a bit map drop shadow. The other, a vector shadow, is accessed from the Shadow Palette found on the Tools main menu. The bit map shadow provides better softening characteristics and is drawn much faster. The vector drop shadow offers affine transform effects and will scale in accordance with the zoom of an on screen view. The bit map shadow does not scale as you zoom in or out on screen, that is why it is more efficiently drawn (faster), and does not support the skew and stretch effects of the affine transform. To view the bit map text drop shadow as it will be printed you need to set the views Zoom to 100 percent. When bitmap shadows are in use, bitmap exports should be made with the drawing zoom at 100 percent. |