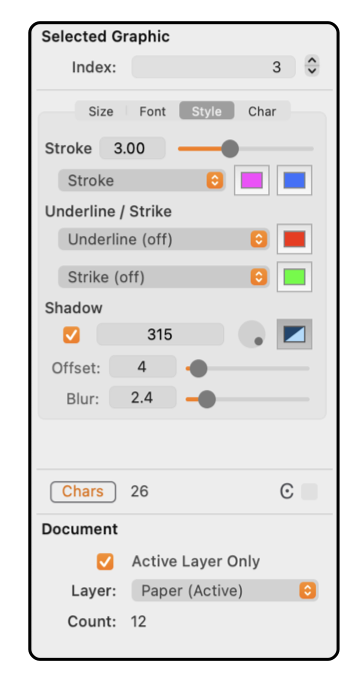
This tab view is used to apply special styling effects to text.
The details shown will apply to a selected range of editing text. If a text graphic is simply selected but not in the editing mode, the inspecting details and changes will apply to all the text of the text graphic.
|
The top group of parameters is used to stylize text. Normal text is shown as black - filled - paths. With these parameters it is possible to
Stylize
the text; change the color or use an outline or stroke and fill appearance. The popup menu is used to choose the stylize format for the text. The left color well determines the fill color (or simply the color) of the text. The right color well controls the stroke or outline color of the text. The Stroke numeric entry determine the weight of the outline for Outline and Stroke styled text, larger numbers (4-5) indicating a heavier weight.
The underline popup menu provides several options for underlining text. The color of the underlining is defined using the color well to the right of the menu.
The underline popup menu provides several options for striking out text. The color of the strike is defined using the color well to the right of the menu.
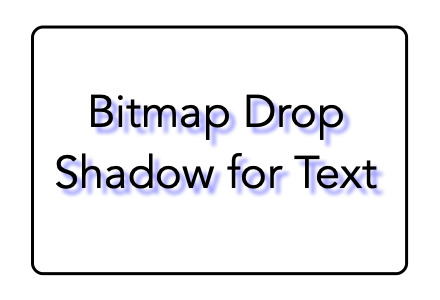
The Shadow parameters provide the ability to apply a drop shadow to text. Click the check box to apply a shadow to the inspecting text. The color of the shadow is chosen with the color well. The position of the shadow is defined relative to the characters by the Angle control and Offset numeric value The shadow may be "softened&auot; by applying a blur with the numeric inputs provided. The offset and blur values are defined in Points, rather than drawing units.
|
There are actually two types of drop shadows available for use with text. The one controlled here can be thought of as a bit map drop shadow. The other, a vector shadow, is accessed from the
Shadow Palette
found on the Tools main menu. The bit map shadow provides better softening characteristics and is drawn much faster. The vector drop shadow offers affine transform effects and will scale in accordance with the zoom of an on screen view. The bit map shadow does not scale as you zoom in or out on screen, that is why it is more efficiently drawn (faster), and does not support the skew and stretch effects of the affine transform.
To view the bit map text drop shadow as it will be printed you need to set the views
Zoom
to 100 percent. When bitmap shadows are in use, bitmap exports should be made with the drawing zoom at 100 percent.