



|

|

|

|
|
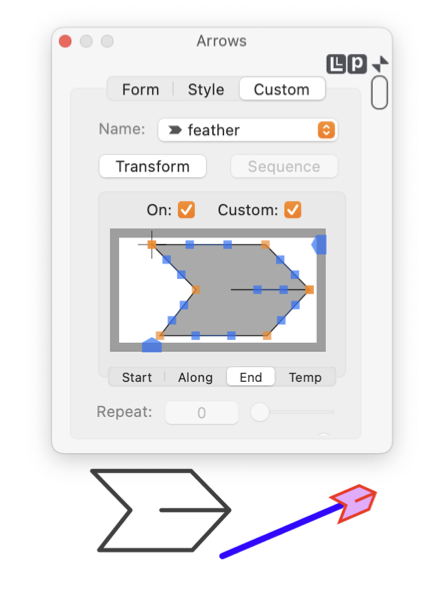
Any Bezier path is used as a "Arrow" applied to the start or end of a Bezier graphic. The Start or End tab of the custom shape view is used to manage user defined, or custom, arrow shapes. The Start or End tab view is accessed from the Arrow Palette by clicking the Custom tab (at the top of the palette) and clicking the Temp tab of the Custom shape editing view. This tab is automatically selected when a custom shape is applied to the start or end of a target graphic. For clarity, we will refer only to the Start position for the rest of this page. Understand that operations are identical for the End tab, except for the location on the target graphic.

Select a shape using the Name popup menu. The menu provides a selection of provided shapes and shapes added by the user. Color and style selections such as fill color, stroke width, line color are not reflected on the in-place editing view. These are managed by parameters on the Style main tab view. These are applied to the shape as attached to a target graphic and shown on the main drawing. Shapes shown on this view do not reflect choices for these attributes. The Transform button is used to apply a full affine transform to the arrow shape. Use this to position, orient, scale, or shear the arrow shape. Note, the transformed shape is not reflected in this editing view, this view always shows the original starting shape. The transformed shape is viewed interactively on the main EazyDraw drawing. A starting shape is moved to the Temp position with the copy then paste selections found on the contextual menu for this tab view. Control click to access. |