


|
Stroke Position |

|

|
|
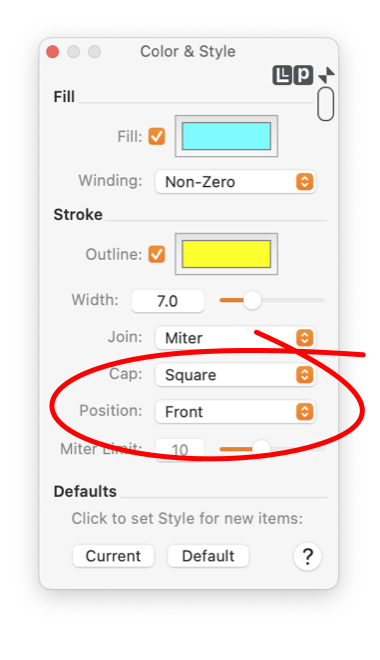
This parameter controls the relative painting order of the outline (or stroke) verses fill effects for a graphic. Control of this order is especially useful when stylizing text (convert text to Bezier and add effects). Normally the stoke is drawn over the fill, and the line width is rather narrow compared to the overall graphic. In cases such as text, the line width may be very large relative to the scale of the graphic. Then with the stroke in front of the fill the "fat" path doesn't look right. The bevel or rounded corners of the path cut into or protrude out of the interior fill of the graphic. Control over the position of the stroke can remedy this problem.

The example to the right show how this parameter is used with an outline effect for text. The letter M was converted to a Bezier Path (convert menu) then a white Stroke and yellow FIll were applied to the path. The top example has Stroke Position set to "Front" and the lower example uses "Back" to show the more pleasing appearance. The examples at the bottom show the same method used with a Gradient Fill and Pattern Fill. The actual path or curve of a graphic is an ideal infinitely thin line right down the middle of the Stroke which is a real object of finite width. This ideal curve defines both the precise extend of the fill and the stroke drawn at the specified width. Note that even if you set the stroke width to 0.000 a hairline (smallest possible width on the output device) of small but finite width is drawn. |