|
|

|

|
|
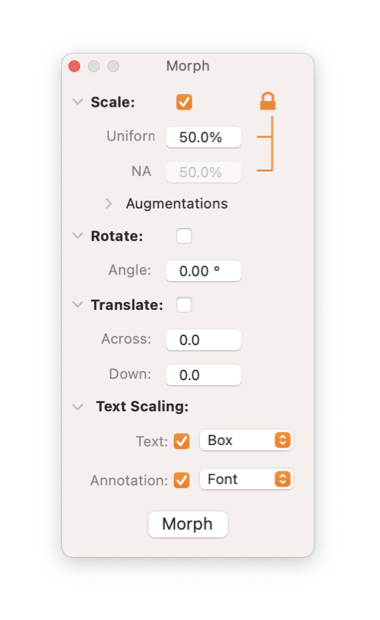
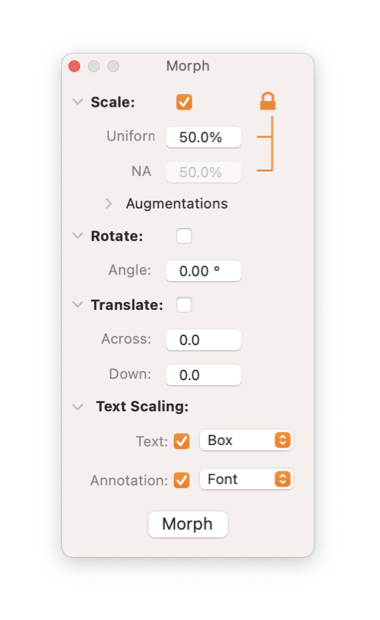
The Morph palette provides a way to apply an affine transform to selected graphic(s). This allows graphics to be scaled, stretched, moved, or rotated. This action may be undone.
The Morph Palette has disclosure triangles used to minimize transform actions that are not in use. This lets one keep the Morph Palette available for single click access yet minimize the needed space on the drawing.
Morph is called from the Transform submenu found on the Tools menu of the Main menu. The command opens a palette, it does not perform a transform. Select the desired transformation with the checkboxes and values. The transform is performed by clicking the "Transform" button seen at the bottom of the palette.
The Morph palette is accessed from the Tools main menu, the Transform submenu (about two thirds the way down on the Tools main menu).
|
-
Scale
-
A scaling is defined by two factors, one for the width or X axis and one for the height or Y axis. Enter the number as a percent (not a fraction), e.g. a factor of 100 will not change the graphic. To apply the same scaling to both axes click the lock icon to locked state, then only one value is enabled and accepted. Click the lock icon to unlock and enable the second scale factor. To apply a transform without scaling uncheck the Scale checkbox. To hide scale parameters, click the Scale disclosure icon.
When applying a scaling, the line widths of Bezier graphics may be changed in proportion if the "Scale Line Widths" check box is checked. If Uniform scaling is applied the scale factor is used, for asymmetric scaling the average of the Width and Height factors is applied to all line widths.
Two check boxes are provided to independently include or exclude normal Text and / or Annotation Text with a scaling. The upper check box and popup menu control the behavior of Text scaling, the lower pair control Annotation Text scaling. The adjacent popup menus define how the scaling is applied to the text characters and the enclosing bounds of the text. The menu selections are self explanatory.
-
Rotate
-
If this is checked the selected graphic(s) will be rotated the specified number of degrees in the clockwise direction. The rotation is centered on the geometric center of each individual graphic. In other words, several selected graphics will all spin individually about their centers. If you need to rotate several graphics about their common center, first
Group
the graphics then transform the "Group".
The
Pivot interaction level
is another method for rotating a graphic. This method may be more useful if several interations and changes might be needed for the rotation step. A pivot provides specific position of the rotation point and adjustment of the rotation angle. Nested pivots are possible for more complex articulations.
-
Translate
-
This is a simple transform that will move the selected graphic(s) the amount entered for the X and Y values. These lengths are entered in the
Units
(cm, inches, points, ...) defined for the document on the
Scale
parameter panel.
-
Text Scaling
-
Text is scaled by
Stretching
or changing
Font Point Size
. Both methods are available for normal text but Annotation may only be scaled by a change of font point size.
|
Scalings are normally applied by holding the geometric center of each graphic constant. For text other reference points may be selected using the submenu found at the bottom of the Text scaling popup menu. Use this menu to change the normal reference point. This selection only applies to the scaling of text, any rotation is applied - before the scaling - relative to the geometric center of the text area.
If a particular transform does not apply to any one selected graphics, that selection will be disabled. For example you can not rotate a rectangle, and a square (or any Equilateral Polygon) will only accept a uniform scaling.
All three transforms may be performed together. There is little confusion as to order of operations since rotation is performed about the graphic's geometric center.
A Bezier Curve or path will accept any transform or combination of transforms. Therefore any graphic may be transformed by first
Converting
to a Bezier Curve.
|