


|
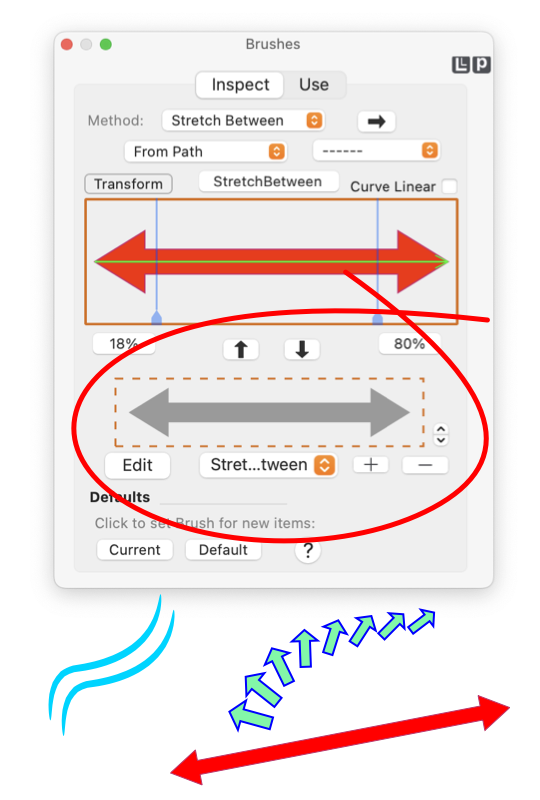
Brushes (Scratch Pad) |

|

|
|
The "scratch pad" for brushes is used to prepare the Brush Stroke Path. This is the lower half of the Inspect Tab of the Brushes palette. The Brush Stroke Path is the Bezier path that is applied to a master path. The design process will involve creation of a Bezier path that is then applied to a Bezier path, this potentially confusing recursion is simplified when a holding container is available for the Brush Stroke Path. The actual Brush Stroke Path is designed with a normal EazyDraw drawing. This approach provides the full Bezier editing power of EazyDraw for this primary design task. Drawing is not done on the Brushes palette or in the Brushes Scratch Pad View - drawing is done on a normal drawing window, then the result path is moved to the scratch pad for future use and application to a different master Bezier path or graphic. These elements are found on the Inspect tab of the Brushes palette which is accessed from the Tools main menu, about one third down from the top.
The color and style aspects of the originating Bezier path are carried with the Brush Stroke Path. As you will see when we get to the design and use of Brushes the color and style of the brush stroke may be fixed or adjustable (with the Color and Style palette and other tools) at the time of use. This means some thought concerning color and style should be done before moving a path to the scratch pad area. The color and style fill and outline parameters from the originating path are used when the path is shown in the Scratch Pad View. The appropriate setting for fill or outline only will depend on the path's usage and design. For example a sine wave that will be used as a "Cycle" brush should be set to outline only before sending to the scratch pad. Or an "Artistic" brush path similar to an oval should have Fill only when placed in the scratch pad container. There is an implied Cartesian coordinate system associated with the Brush scratch pad. The x-axis (or across dimension) of the view is translated to be along the master path. The y-axis (or vertical dimenion) is translated to be orthogonal (or perpendicular) to the master path. The Brush Stroke Path respects the orientation as drawn on the EazyDraw drawing. The same shape rotated 90 degress will typically result in a much different appearance when used as a Brush Stroke Path. One might note that there is a limited set of capabilities for the scratch pad container. That is the intended design. This container should be used in a transient fashion, one should not have hundreds of valuable designs permanently stored here. The Scratch Pad View supports drag and drop to user libraries. A User Library , or an EazyDraw drawing file should be used for persistent organization of brush stroke designs. Paths in the scratch pad container are saved when EazyDraw quits and restarts. The paths are saved in a property list text file in the Application Support folder assigned to EazyDraw by macOS. This information will not normally move from system to system or to future installations of EazyDraw. Use a EazyDraw drawing file or User Library for portable persistent storage of Brush Stroke Paths. |