


|
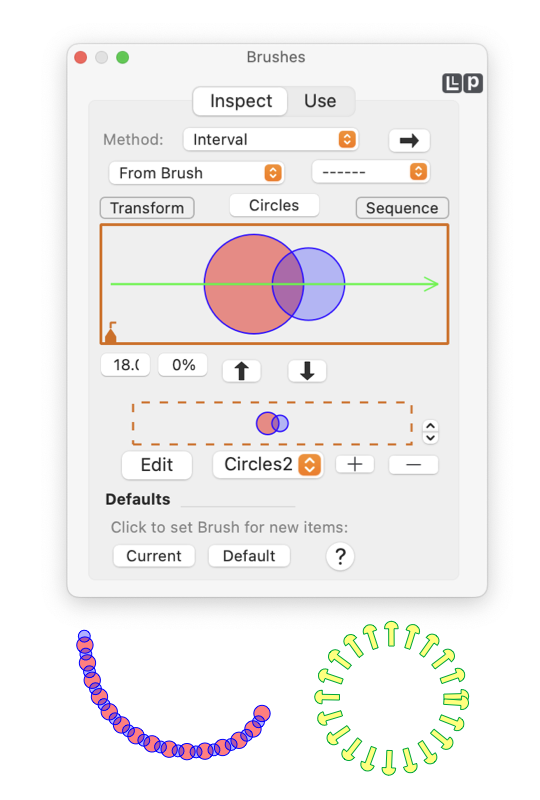
Interval Brush |

|

|
|
The Interval Brush Method repeats the Brush Stroke Path at a user defined interval. Exact configuration of the Brush palette shown here to the left will vary with choice of Brush Method (the top popup menu). Your Brush Palette may look different if you are inspecting a different kind of Brush. An Interval Brush is just like a Sequence Brush except the distance between repeats is specified as the interval. A Sequence Brush specifies the number of repeats along the master path. These elements are found on the Inspect tab of the Brushes palette which is accessed from the Tools main menu, about one third down from the top. These brush design elements (surrounding the brush preview area) appear when working with an Interval brush.

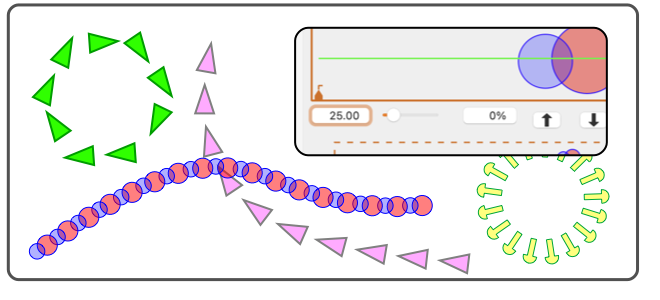
If you resize the Brushes palette to a larger width a slider control is provided for adjusting the interval length. See below for an example of the appearance with the slider. Sequence and repeat brushes are not stretched, their size is the size "as drawn". The drawn size relates to the originating size when the Brush Stroke Path was designed and first drawn on an EazyDraw drawing, before introduction to the Brush Scratch pad. A brush may be resized rather quickly: select the brush, click the "down" arrow to send the Brush Stroke Path to the scratch area, click the "Edit" button and the brush path will appear on the drawing. Perform the size or other editing changes and repeat. It seems a large "logical" step to edit a brush stroke, but it really is only two mouse clicks to edit and two more to send it back as a brush. As you may see with the examples shown to the left and below, this method provides an efficient approach assign and orient a set of graphics on a master control graphic or path. |