


|
Stretch Brush |

|

|
|
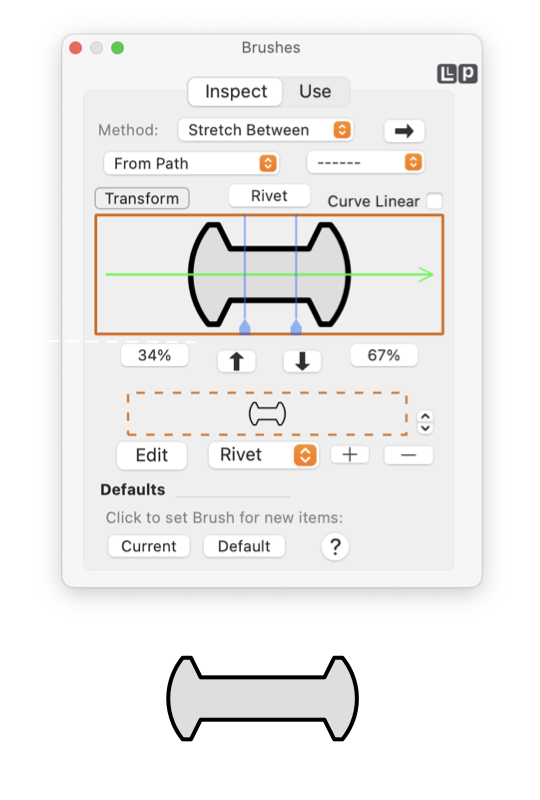
The Stretch Between Brush stretches and conforms the Brush Stroke Path to each segment of a Bezier Path, both ends of the Brush Stroke path are applied at drawn size. A central portion of the path stretches with the length of the master path. The central portion stretch connects the two fixed size ends. The Stretch Between brush is selected with the Method popup menu found at the top of the palette. Exact configuration of the Brush palette shown here to the left will vary with choice of Brush Method (the top popup menu). Your Brush Palette may look different if you are inspecting a different kind of Brush. These elements are found on the Inspect tab of the Brushes palette which is accessed from the Tools main menu, about one third down from the top. These brush design elements (surrounding the brush preview area) appear when working with a Stretch Between brush.
This method will most likely be used with the Path, Bezier, or Continuous Bezier tools. It is probably not appropriate for the Pencil or Brush tools because these tools automatically add Bezier nodes (or vertices) when needed. So appearance will not be under artistic control with the Pencil or Brush tools. As you may see with the examples shown to the left and below, the stretch region is usually a simple connection geometry. Most of the shape of the brush path will be designed into the two ends. This method is similar to the Stretch brush method but with Stretch between the ends of the brush stroke geometry will not distort and resize, they are held constant.
|