|
 All graphics with an interior, including Text Boxes, may have a Gradient Fill. The parameters that control the angle and focal location of the Gradient Fill pattern are found on the
Gradient Fill Panel.
To show this panel select "Gradient Fill" from the Tools Menu which is on the Main Menu.
All graphics with an interior, including Text Boxes, may have a Gradient Fill. The parameters that control the angle and focal location of the Gradient Fill pattern are found on the
Gradient Fill Panel.
To show this panel select "Gradient Fill" from the Tools Menu which is on the Main Menu.
If your goal is to simply add or change the color of a graphic use the
Style Panel
which defines a graphic's fill color. Gradient FIll is "turned off" by selecting None for the Shape parameter.
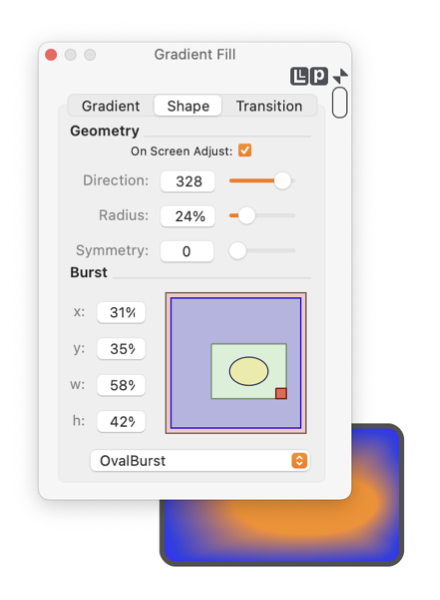
This palette is opened from the Tools main menu - Gradient Fill menu item. Navigate the palette with the three tabs: Gradient, Shape and Transition.
|
Some gradients have a focal point. The focal point is the spot that is colored 100% the inner color. For these you specify this focal point as an angle and radius (in polar coordinates) These may be entered using the parameters shown circled, or interactively on the drawing.
The radius is specified in units that are approximately a percentage of a measure of the graphic's overall diameter. Graphics with rectangular shape do not have a well defined diameter, for this reason the Gradient Fill Location Radius is given in approximate arbitrary units. The value is best chosen by experimentation and viewing the attained effects.
Conic and Conic Blend gradients have a second angle parameter which controls the starting / ending point of the color sweep about the cone. The first angle and radius specifies the center point of the cone.
Gradients with an angle parameter and/or a radius parameter may be adjusted interactively on the drawing. The On Screen Adjust check box turns this capability on and off.
|

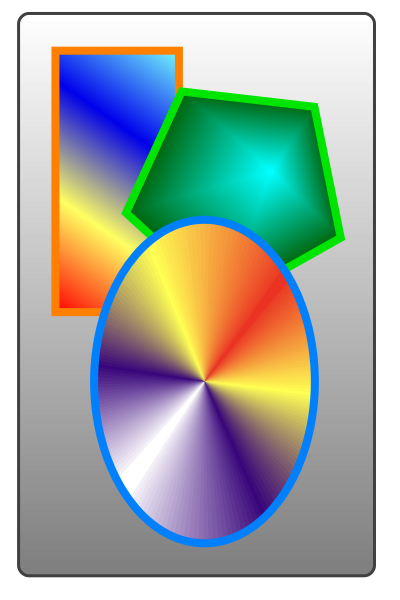
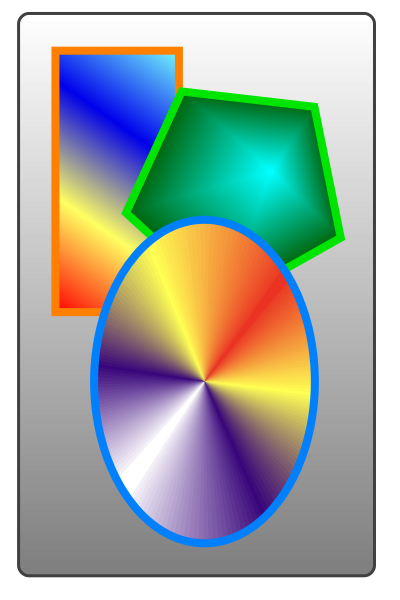
The examples to the right demonstrates a few possibilities for using the Location parameters for Gradient Fill.
A graphic doesn't need to be formally closed (like a rectangle or circle) to accept "Gradient Fill". All Bezier Curves accept Gradient Fill, a virtual straight line connects the start and end points to set the bounds of the fill color. Text boxes accept fill too.
The conic gradient shown on the right has two on-screen controls. Other gradients with only one angle parameter will not have the "circle" on-screen control.
|