


|
Gradient Fill Colors and Shape |

|


|
|
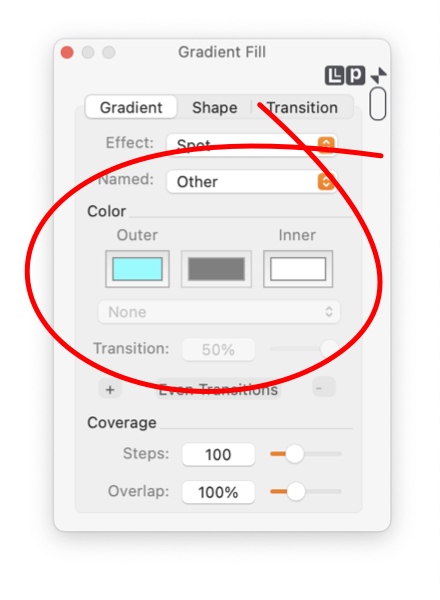
If your goal is to simply add or change the color of a graphic use the Style Panel which defines a graphic's fill color. Gradient FIll is "turned off" by selecting None for the Shape parameter. This palette is opened from the Tools main menu - Gradient Fill menu item. Navigate the palette with the three tabs: Gradient, Shape and Transition.

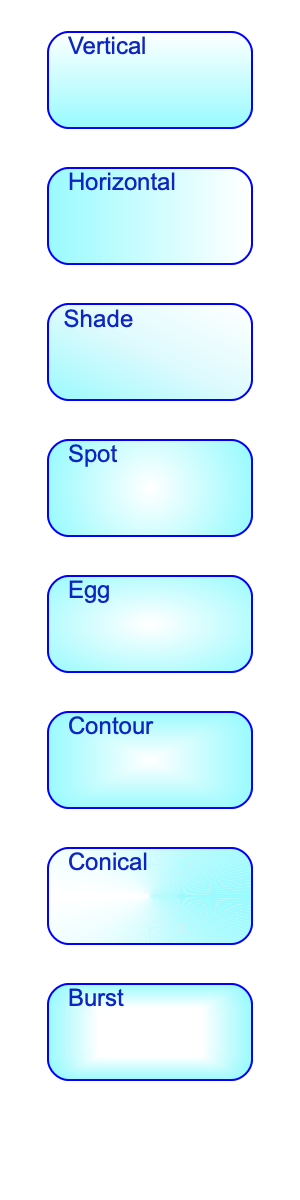
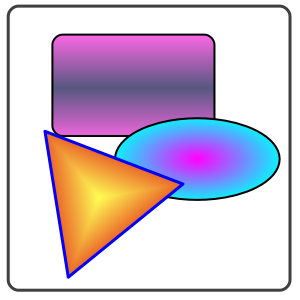
Bitmap gradients may work better if transparency is used for transition colors. This is true especially if your drawing is used as a bitmap - for a web graphic or an icon. If your output will be printed or exported as PDF - NOTE - transparency for a bitmap gradient is not supported by pdf. A Vector based gradient will support transparency, but inspection and iteration with the Overlap parameter may be needed to minimize banding. The difference between Shade and Vertical or Horizontal is that the angle of the gradient may be specified. The example to the left shows a shade angle of 45 degrees. The difference between Spot and Egg is that Egg depends on the aspect ratio of the graphic and Spot does not. Spot transitions from a focal point (defined by Direction and Radius ) outwards transitioning the color based on radius alone. Egg begins the same way but transitions independently in the vertical and horizontal directions, the transition depending on length and width of the graphic's bounding rectangle. The Orientation and Convergence parameters have are used to change the transitions between colors. The examples to the right demonstrate a few possibilities for different Shape selections for Gradient Fill. Gradients Fill may be applied to Wall or Ribbon graphics. The creation tools for these graphics are found near the bottom of the Technical tools palette. There are only two of the Gradient Fill geometries that apply to these graphics - Horizontal and Vertical. In this case a Horizontal gradient transitions along the ribbon and a Vertical gradient transitions across the ribbon. |