|
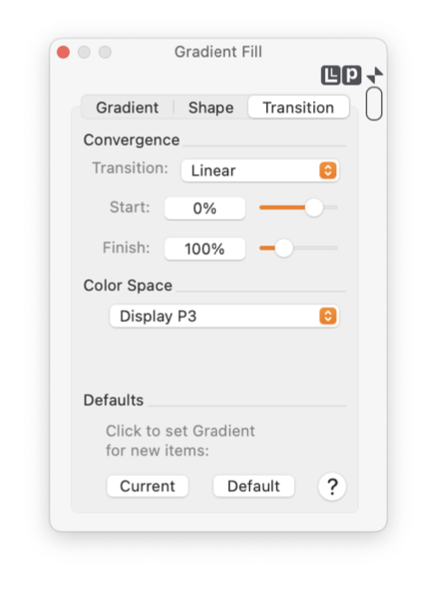
A Gradient Fill transitions across two or more colors. You may select different mathematical functions for progression of the transition colors. Linear is the easiest to visualize, this model generates a simple uniform transition of colors from the inner to the outer. The other available models are listed and shown as examples to the left. Use the "Model" popup menu to select a model for the gradient.
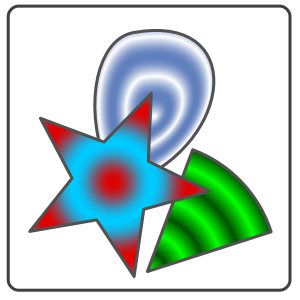
The Start and Finish parameters are used to expand or contract the cycle of the gradient. A normal cycle extends from 0% to 100%, which causes the color to transition fully and exactly from the inner color to the outer. If the Finish parameter is decreased to 50% the inner color is the same, but the final color of the gradient will be the color that the model computes at 50% of the transition. The Green graphic shown below is an example of multiple transition cycles, the Start value for this gradient is -150% the Finish parameter is 250%.
You may enter the Start and Finish parameters numerically in percent. Alternatively you may use the sliders to vary the parameters and watch the gradient reflect the changes in real time. For very large values you will need to enter them numerically, the sliders only extend over a few cycles.
The Color Space popup menu is used to manually define the color space (or color model) for all colors in the Gradient. For display and print all colors in the gradient must be defined with the same color model: RGB, CMYK or grayscale. In many cases the color space in use is managed automatically. For example, if one color is Black ( a gray scale color) and the others are RGB then the RGB model is used. Another example is: all colors are CMYK, then one color is changed with selection of a new RGB color, in this case the RGB color is converted to CMYK before insertion in the gradient. In the second example, if RGB is the intended usage, then the Color Space popup menu is used to supplant the automatic algorithms and overtly change color space for all colors in the gradient.
|