


|
Cycle Brush |

|

|
|
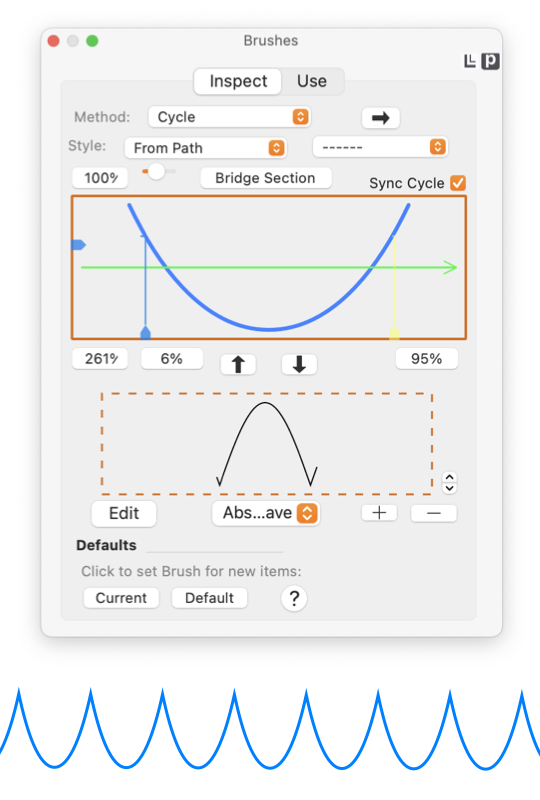
The Cycle Brush Method repeats the Brush Stroke Path along the full length of the master path. Controls are provided to seamlessly match the end of the Brush Stroke Path with the start of the next in the sequence. Exact configuration of the Brush palette shown here to the left will vary with choice of Brush Method (the top popup menu). Your Brush Palette may look different if you are inspecting a different kind of Brush. The Cycle Brush Method repeats the Brush Stroke Path along the full length of the master path. It is similar to an Interval or Sequence brush but this method is designed to seamlessly match the end of the Brush Stroke Path with the start of the next in the sequence. These elements are found on the Inspect tab of the Brushes palette which is accessed from the Tools main menu, about one third down from the top. These brush design elements (surrounding the brush preview area) appear when working with a Cycle brush.
A Cycle brush will likely use a Brush Stroke Path that is itself a cyclical function. EazyDraw's Math tools palette has provides several well defined cyclical functions. These functions support multiple cycles, but in their natural form the cyclical curve is traced along a straight "x" axis. A Cycle brush with a cyclical Brush Stroke Path allows the curve to trace along a curved or otherwise more complex master path. In the theme of "one drawing is worth a thousand words", it is much easier to understand this brush method from the visual examples below than from the intricate written explanations above.
|