|
|

|

|
|
Technical: Connectors and Orthogonal Paths
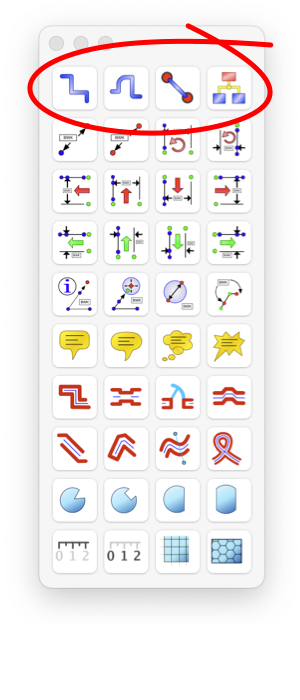
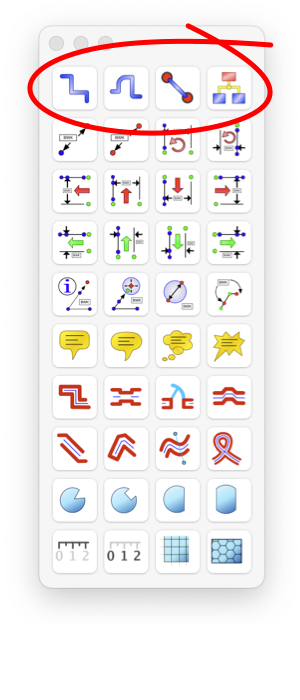
The Orthogonal Path tools (shown circled - two to the left) are used to draw lines that are constrained to the horizontal or vertical directions. The corners may either be simple-square shaped when the left most tool is used. The next tool provides controls for setting a radius for each corner. The radius can be a rounded, arc, or straight chamfer shape.
The right most two tools are for drawing connectors. Connectors can be used to connect, or link, two specific locations on a graphic or between two graphics. The simple connector is just a straight line with the connection property available for the end points. An orthogonal version is provided that allows horizontal and vertical path segments between the two connecting ends. This is the sort of shape common to flow charts or organizational charts.
-
Orthogonal Paths
-
Orthogonal paths are drawn in a manner similar to normal Bezier segment paths. Each segment is constrained to be horizontal or vertical. The
Tab Creation Cursor
is used when drawing these graphics. You may use the tab key to drop a vertex. Or a click - drag - click sequence is used to create the individual orthogonal segments. If the mouse is moved off the drawing canvas area the path creation sequence is terminated. The
Connector Parameter Palette
is used to specify the shape of the corners. You may select Square, Miter, Smooth, or Radius for the corner shape. A control is provided for setting the radius/miter parameter. It may be specified digitally on the Connector Parameter Palette.
-
Connectors and Orthogonal Connectors
-
Connectors are lines with one or more segments whose ends may be attached to specific places on other graphics (or connectors). The attach points are specific sub intervals of a line or curve segment of the target graphic. The interval is specified on the
Connector Parameter Palette
it is usually 1/2 or 1/4 of an interval. The connector has a snap distance that is specified on the Connector Palette, this is used to indicate how close you get with the mouse/cursor before the connector links up with the host graphic.
If the normal square tool is used, the path is created with Square as the corner definition. Changing the Corner definition will apply a uniform shape and radius to all corners for the curve.
|